Django 포스팅
Doyeon0430 | 2023년 08월 22일

이번시간에는 Django에서 구글 애드센스 승인을 위한 ads.txt 파일을 업로드 하겠습니다.
기본적으로 템플릿을 통해 ads.txt에 펍 코드를 게시합니다.
그러나 뷰에서 템플릿으로 보내야하는 번거로운 과정이 있습니다.
이를 해결할 수 있는 방법이 있으며 지금부터 포스팅을 통해 알아보겠습니다.
맨 처음으로 구글 애드센스 공식 홈페이지에 방문합니다.
메인 화면에서 사이트라는 메뉴바를 클릭하고 해당하는 URL로 접속합니다.
그러면 자신의 펍 코드가 나오는데 복사해서 가져오면 됩니다.
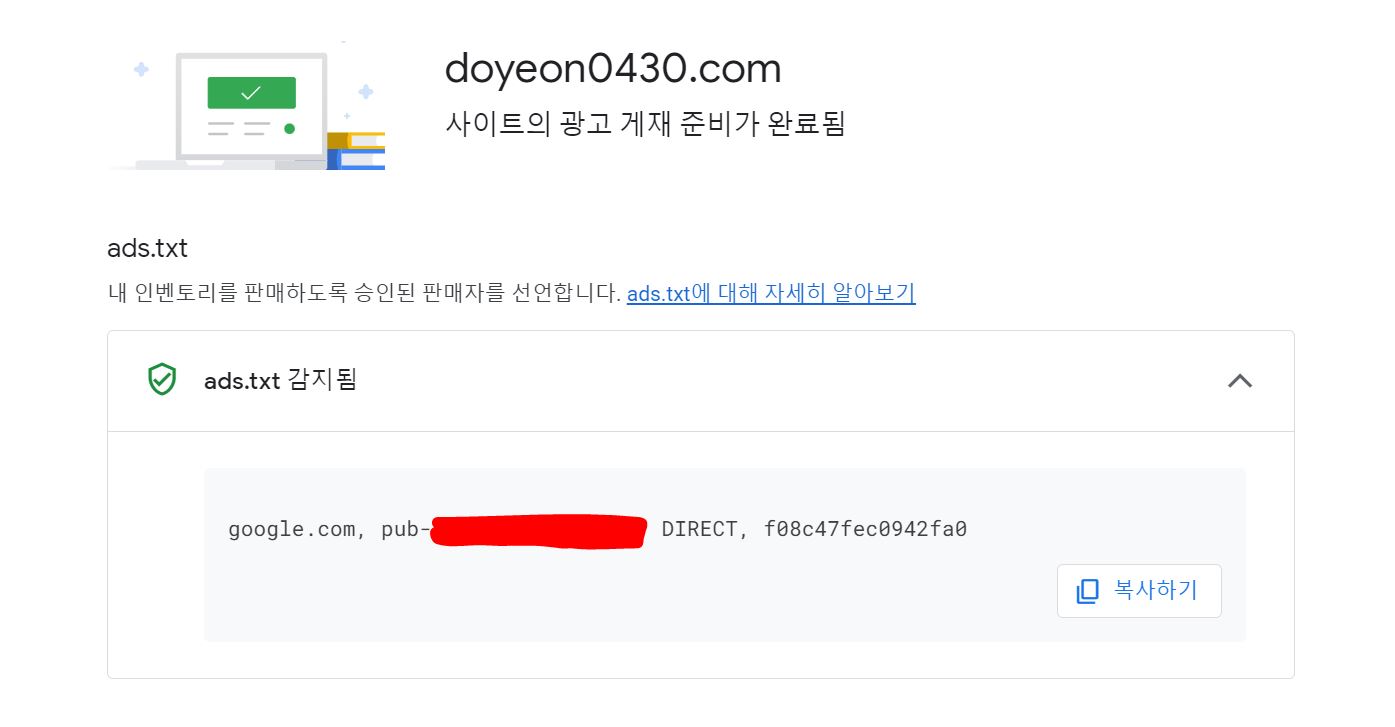
1. 구글 애드센스
2. ads.txt 예시
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0이런 형식의 펍 코드를 복사하여 장고 프로젝트로 이동해 줍니다.
다음으로 메인 URL을 사용하는 앱으로 들어갑니다.
urls.py와 views.py에 새로운 코드를 추가할 겁니다.
아래의 코드를 그대로 넣어주면 간단하게 적용할 수 있습니다.
1. urls.py
from django.urls import path
from . import views
urlpatterns = [
path('ads.txt',views.Ads),
]ads.txt라는 url을 만들고 views.py에 Ads 클래스로 보내줍니다.
2. views.py
from django.http import HttpResponse
def Ads(request):
return HttpResponse("google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0", content_type='text/plain')HttpResponse를 사용해 텍스트 응답을 생성하고 값을 반환해줍니다.
content_type에 text/plain을 넣어 일반 텍스트 형식으로 꼭 설정해야 합니다.
만약 text/plain을 설정안하면 구글 애드센스에서 인식할 수 없습니다.
마지막으로 URL에서 정상적으로 작동하는지 확인하겠습니다.
설정한 도메인 뒤에 ads.txt를 추가하면 됩니다.
예시 : https://www.doyeon0430.com/ads.txt
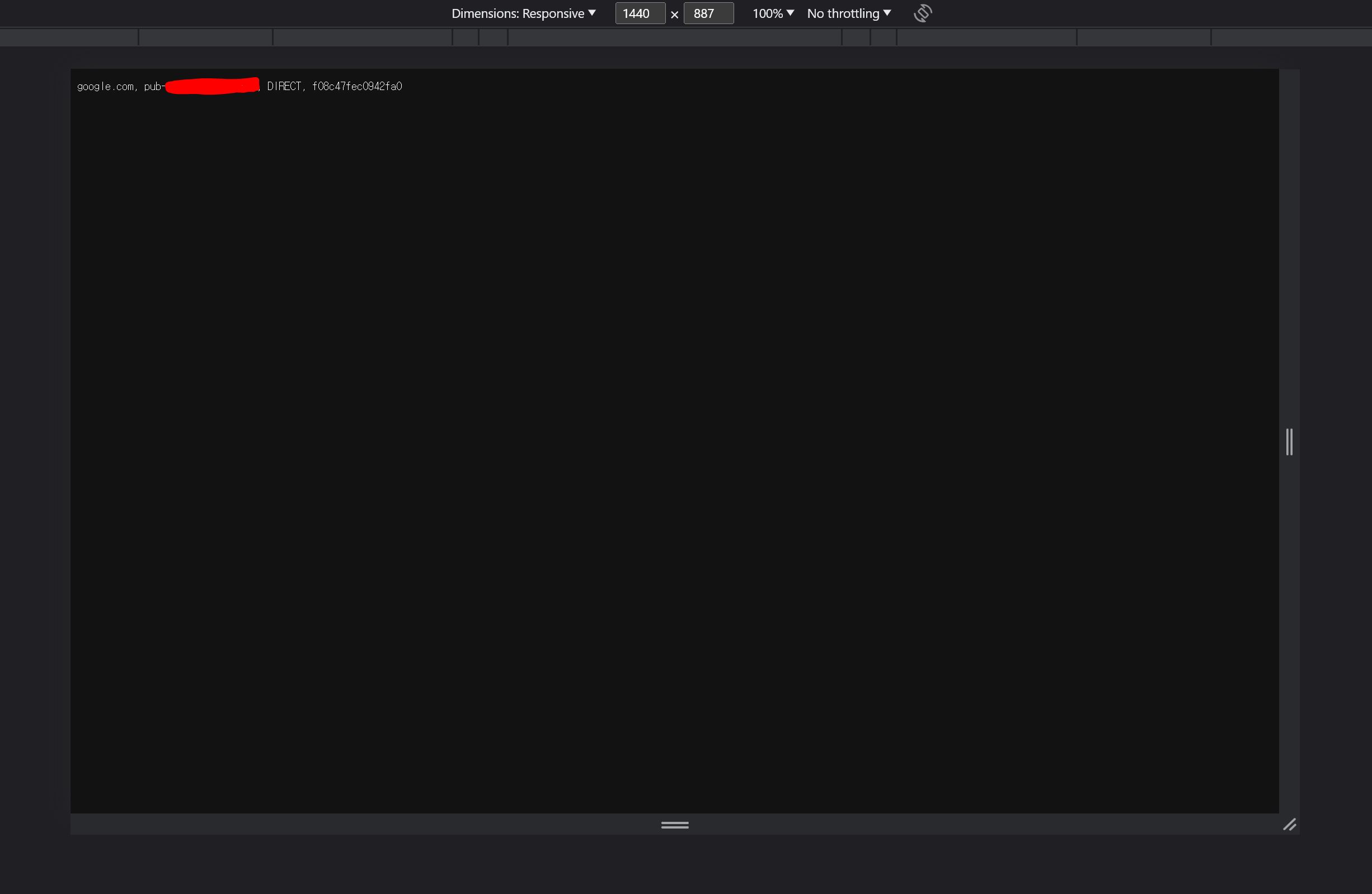
1. ads.txt 결과화면
2. HTML 구조
<html>
<head>
<meta name="color-scheme" content="light dark">
</head>
<body>
<pre style="word-wrap: break-word; white-space: pre-wrap;">
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0
</pre>
</body>
<whale-quicksearch translate="no"></whale-quicksearch>
</html>이렇게 나오면 정상적으로 게시된 ads.txt 파일입니다.
제 경험상 펍 코드를 등록하고 구글 엔진이 크롤링 하는 시간까지 2~3일 정도 소요됐습니다.
그럼 지금까지 긴 글 읽어주셔서 감사합니다.
댓글 (0)
간편 댓글 작성