Django 포스팅
Doyeon0430 | 2023년 06월 11일

이번시간에는 자바스크립트를 사용해서 드롭다운 메뉴바에 클릭 이벤트를 구현볼거에요.
모바일 버전에서 사용 될 예정이라 HTML과 CSS를 쓰기엔 칸이 너무 좁아서 JavaScript에 도움을 받았습니다.
CSS를 사용할때와 다르게 해당 요소를 클릭하거나 호버하는 등의 이벤트를 구현해야 합니다.
그럼 아래 내용을 참고해주세요.
아래는 드롭다운 메뉴바를 만드는 HTML 코드입니다.
드롭다운 메뉴바 버튼에 svg 태그는 부트스트랩 아이콘을 통해 가져왔습니다.
기타 자세한 사항은 아래 링크를 남겨놨습니다.
주소 : 부트스트랩 아이콘 링크
HTML 코드
<div class="dropdown_main">
<!-- 드롭다운 메뉴바 -->
<div class="dropdown_bar">드롭다운 메뉴
<svg class="drop_icon1" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-down-fill" viewBox="0 0 16 16">
<path d="M7.247 11.14 2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/>
</svg>
<svg class="drop_icon2" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-up-fill" viewBox="0 0 16 16">
<path d="m7.247 4.86-4.796 5.481c-.566.647-.106 1.659.753 1.659h9.592a1 1 0 0 0 .753-1.659l-4.796-5.48a1 1 0 0 0-1.506 0z"/>
</svg>
</div>
<!-- 드롭다운 시 보여질 태그 -->
<div class="dropdown_content">
<a href="#">· 하위 링크 1</a>
<a href="#">· 하위 링크 2</a>
<a href="#">· 하위 링크 3</a>
</div>
</div>dropdown_main : 최상단 위치로 태그들을 감싸고 있습니다.
dropdown_bar : 드롭다운 메뉴바 버튼을 나타냅니다.
dropdown_content : 버튼을 클릭했을 때 나오는 하위 링크들을 나타냅니다.
dropdown_bar와 dropdown_content는 같은 위치에 있어야합니다.
다음으로 드롭다운 메뉴바에 사용되는 CSS 코드를 남기겠습니다.
CSS 코드
.dropdown_main {
position: relative;
display: inline-block;
user-select: none;
}
.dropdown_bar {
display: inline-flex;
align-items: center;
cursor: pointer;
font-size: 20px;
font-weight: bold;
}
.dropdown_bar svg {
vertical-align: middle;
margin-left: 5px;
}
.dropdown_content {
position: absolute;
display: none;
margin-top: 5px;
width: 157px;
background: linear-gradient(to bottom, #4a66ff, #b636cd);
border-radius: 5%;
box-shadow: 4px 4px 10px #c5b0b0;
animation: fade-in 1s ease;
}
.dropdown_content a {
text-align: left;
color: #ffffff;
padding: 0.5rem;
text-decoration: none;
display: block;
font-size: 16px;
}
.drop_icon2 {
display: none;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}dropdown_main : position을 relative로 설정합니다.
dropdown_bar : 글자들을 스타일링 했고 svg 태그를 중앙으로 위치시켰습니다.
dropdown_content : 배경색에 그라데이션을 추가하며 너비와 위치를 맞췄습니다.
fade-in : 키프레임을 통해 서서히 나오는 애니메이션을 넣어줬습니다.
마지막으로 자바스크립트 이벤트 구현을 하겠습니다.
드롭다운 메뉴바 뿐만 아니라 부트스트랩에 svg 태그 icon까지 모션을 넣었습니다.
JavaScript 코드
var dropdown = document.querySelector(".dropdown_bar");
var dropdownContent = document.querySelector(".dropdown_content");
var drop_icon1 = document.querySelector(".drop_icon1");
var drop_icon2 = document.querySelector(".drop_icon2");
dropdown.addEventListener("click", function() {
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
drop_icon1.style.display = "inline-flex";
drop_icon2.style.display = "none";
} else {
dropdownContent.style.display = "block";
drop_icon1.style.display = "none";
drop_icon2.style.display = "inline-flex";
}
});자바스크립트에서 가장 기본적인 변수를 생성해줍니다.
저는 드롭다운 메뉴바 2개와 icon 2개를 가져왔습니다.
다음으로 dropdown이 클릭될 때 이벤트가 발생해서 display를 block과 none을 서로 바꿔주는 if문을 만들었습니다.
여기서 icon은 한칸을 차지하기 때문에 inline-flex로 넣었습니다.
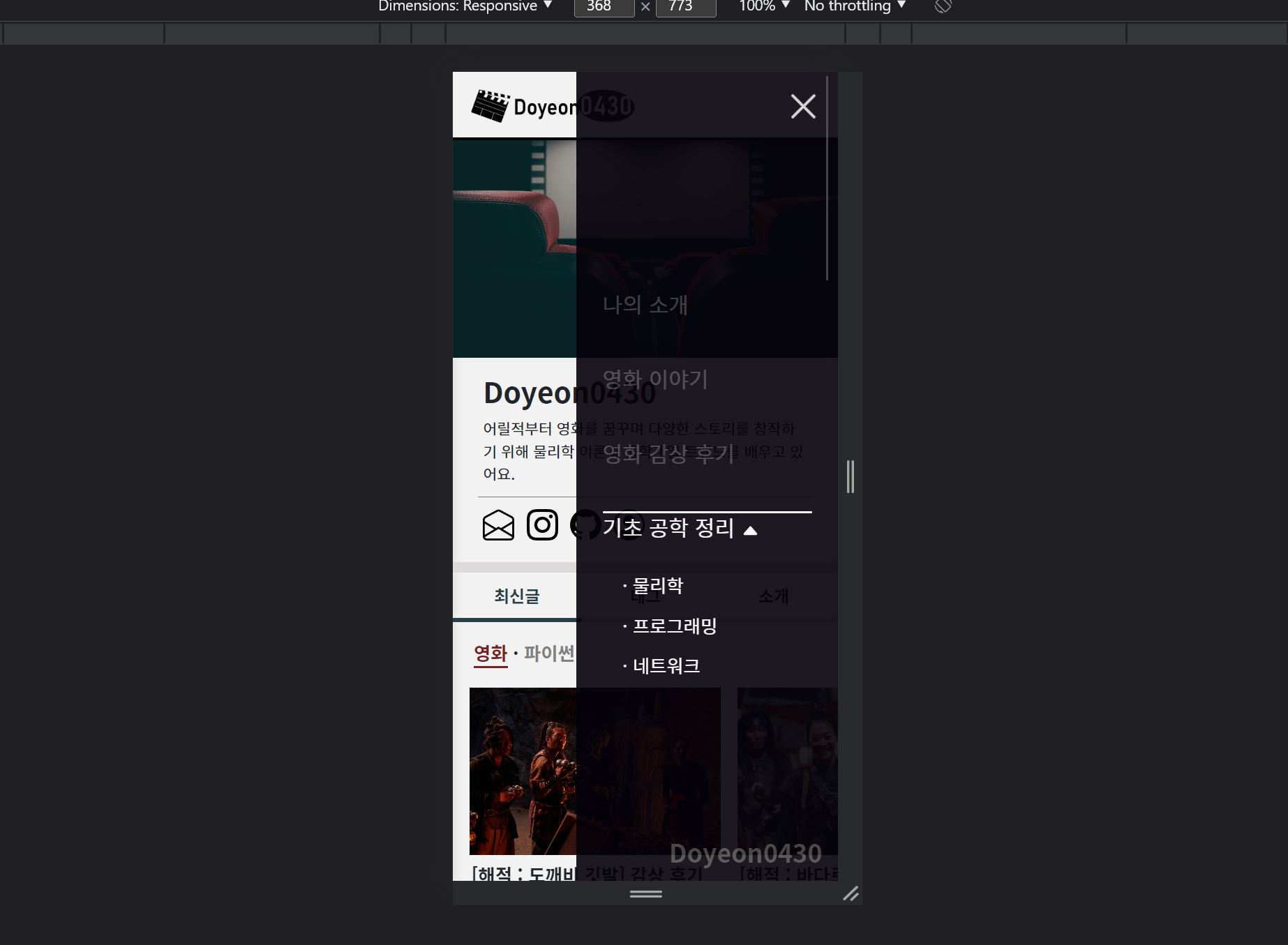
위와 같은 코드로 제작된 드롭다운 메뉴바와 아이콘입니다.
처음에는 글자가 안보였다가 드롭다운 메뉴바를 클릭 할 때 display가 변경하도록 이벤트 함수를 설정했습니다.
드롭다운 메뉴바는 CSS만으로 구현할 수 있고, 아니면 자바스크립트를 통해 구현할 수 있습니다.
주소 : CSS 드롭다운 메뉴바 구현
1. 드롭다운 메뉴바 결과
2. 드롭다운 메뉴바 화면
글을 마치며 자바스크립트로 드롭다운 메뉴바와 아이콘 이벤트 함수를 제작했고 그의 따른 필요한 속성을 알아봤습니다.
댓글 (0)
간편 댓글 작성