Django 포스팅
Doyeon0430 | 2023년 06월 11일

이번시간에는 HTML과 CSS만으로 opacity와 visibility를 사용해서 드롭다운 메뉴바를 만들겠습니다.
이번 드롭다운 메뉴바는 제가 직접 제작한 결과물입니다.
저는 Navbar에서 메뉴 항목을 3개로 나눠주기 위해 제작해봤습니다.
그럼 아래 내용을 참고해주시길 바랍니다.
opacity로 숨김처리한 후, 메뉴바에 마우스를 갖다대면 나오게 만들겁니다.
그렇게 하기 위해서는 영역에 대한 영향을 받으면 안됩니다.
결국 position을 absolute로 제약없는 위치를 잡아줘야하며 부모요소에 relative로 설정되어 있어야 합니다.
HTML 코드
<div class="dropdown_main">
<a href="#">
드롭다운 메뉴
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-down-fill" viewBox="0 0 16 16">
<path d="M7.247 11.14 2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/>
</svg>
</a>
<div class="dropdown_menu">
<a href="#">
<div>· 하위 링크 1</div>
</a>
<a href="#">
<div>· 하위 링크 2</div>
</a>
<a href="#">
<div>· 하위 링크 3</div>
</a>
</div>
</div>dropdown_main으로 전체 클래스를 잡아주며 a 태그와 dropdown_menu를 나란히 배치했습니다.
svg는 부트스트랩에서 제공하는 icon을 사용했습니다.
자세한 사항은 아래 링크를 참고바랍니다.
주소 : 부트스트랩 아이콘 링크
CSS에서 transition와 hover를 사용했습니다.
자바스크립트 없이 hover로 간단하게 드롭다운 메뉴바를 만들 수 있습니다.
1. CSS 코드
.dropdown_main {
position: relative;
display: inline-block;
}
.dropdown_main a {
font-size: 20px;
color: black;
text-decoration: none;
font-weight: bold;
}dropdown_main은 최상단 클래스 태그이며 position을 relative로 설정합니다.
또한 display에 inline-block을 입력해서 한칸으로 만들어줍니다.
2. CSS 코드
.dropdown_menu {
position: absolute;
display: none;
width: 157px;
background: linear-gradient(to bottom, #cb3030, #f17bff);
border-radius: 5%;
box-shadow: 4px 4px 10px #c5b0b0;
}
.dropdown_menu a {
display: block;
color: #fff;
font-weight: 500;
font-size: 16px;
}
.dropdown_menu a div {
text-align: left;
padding: 0.5rem;
}
.dropdown_main:hover .dropdown_menu {
display: block;
}dropdown_menu에서 display를 none으로 설정하며 애니메이션 효과와 배경색을 지정해줍니다.
position에 absolute가 되어야 글자 바로 밑에 위치할 수 있습니다.
dropdown_menu a는 드롭다운 메뉴바에 글자들을 스타일링 할 수 있습니다.
hover를 사용해서 display를 block으로 변경시켜 줍니다.
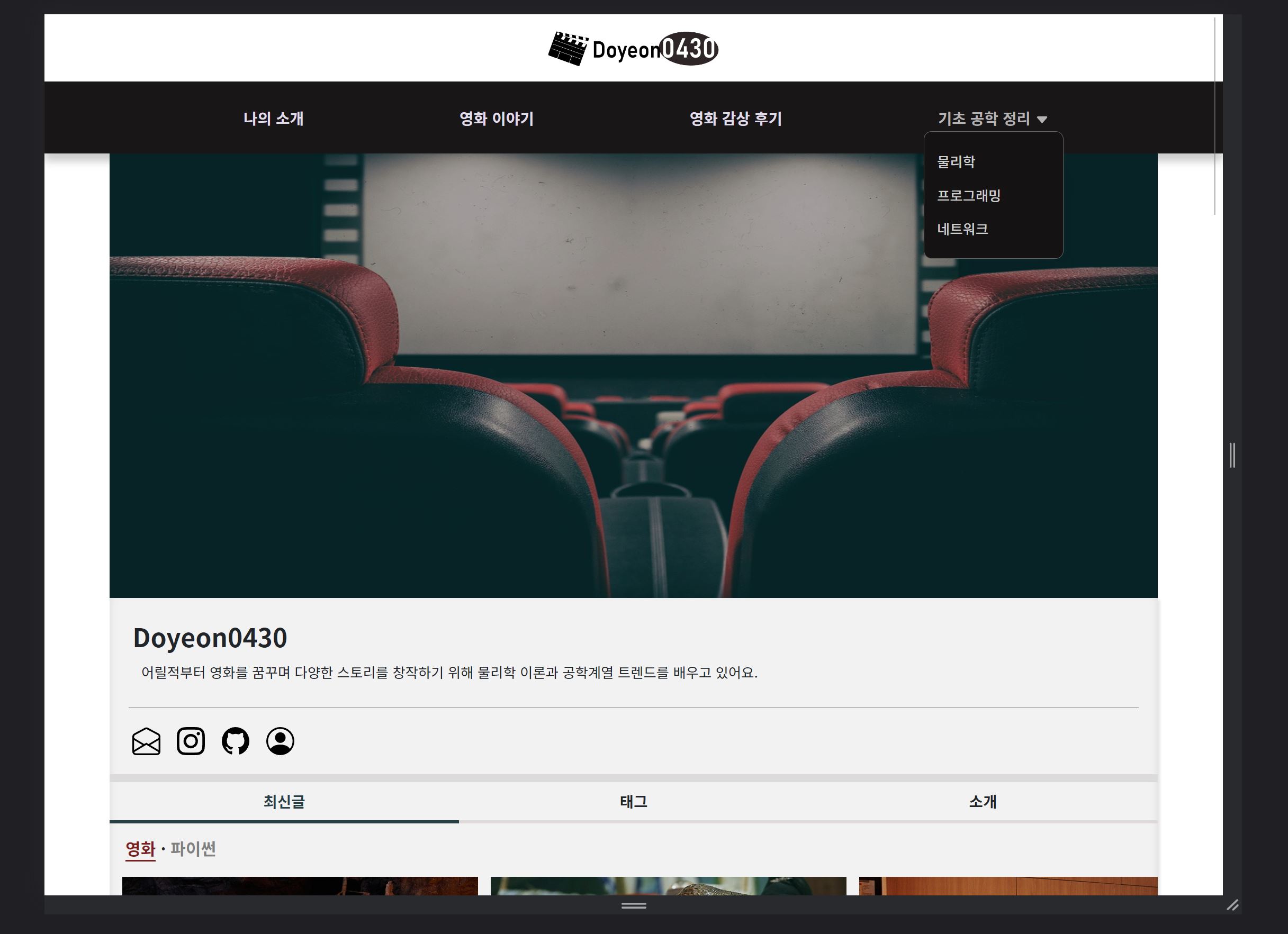
위와 같은 코드로 제작된 드롭다운 메뉴바입니다.
색깔부터 폰트까지 맞추고 미디어쿼리를 이용해 반응형으로 제작해봤습니다.
만약 hover 대신 클릭으로 만들고 싶다면 자바스크립트를 이용해야 합니다.
주소 : 자바스크립트 드롭다운 메뉴바 구현
1. 드롭다운 메뉴바 결과
2. 드롭다운 메뉴바 화면
글을 마치며 HTML과 CSS로 드롭다운 메뉴바를 생성하고 필요한 속성을 적용해봤습니다.
댓글 (0)
간편 댓글 작성